Trendy v online designu
Jak se zalíbit oku, pozorujícímu váš web, e-shop nebo reklamu v online prostředí? Potřeba zaujmout a odlišit se tu bude už navždy. Současně každému se líbí něco jiného. Co tedy s tím? Mohou vám pomoci trendy v designu. Vybral jsem pro vás online-design trendy.

1. Scrollytelling
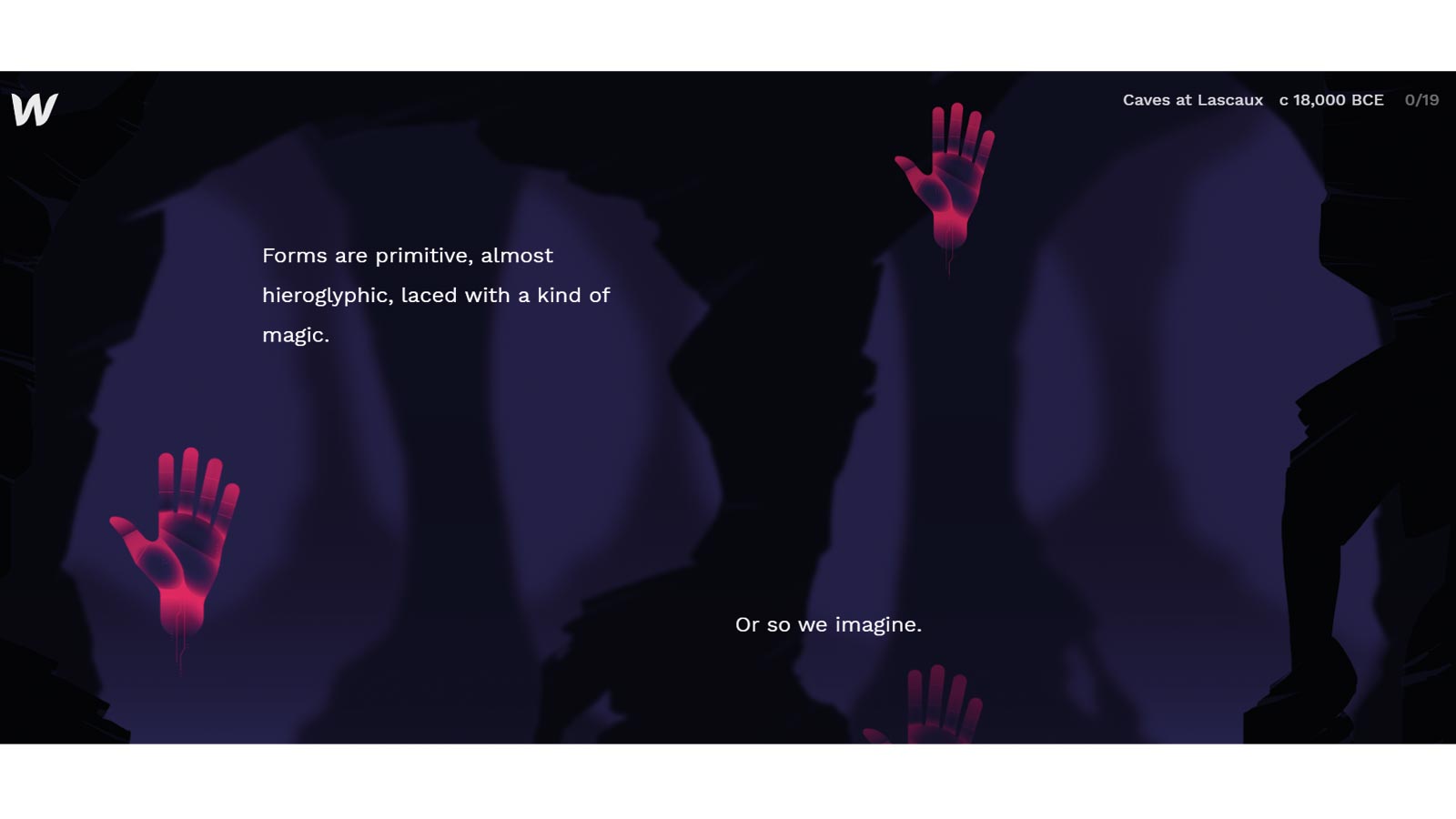
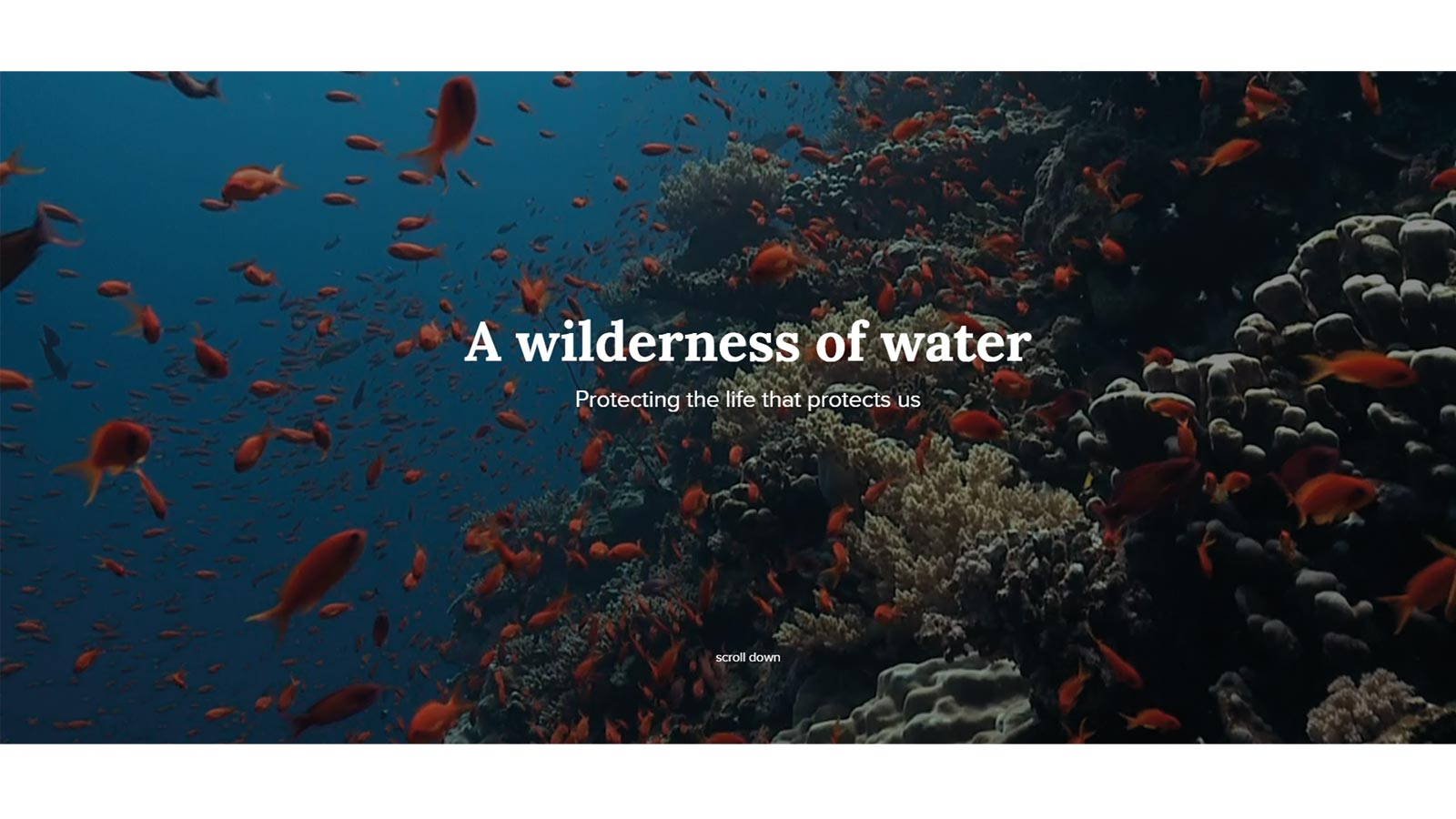
Obrázek je více než tisíc slov. Často se na firemních webech setkávám s kilometry nestrukturovaného textu, který už při prvním zhlédnutí odrazuje od chuti ke čtení. Scrollytelling je druhá strana mince. Zjednodušeně lze popsat jako „hodně obrázků, málo textu a více scrollování“. Scrollytelling může v praxi velmi pěkně fungovat při prezentaci nového produktu nebo služby na webu.
V určité formě lze scrollytelling skvěle využít také v reklamě, v rotujících formátech, a to nejen na sociálních sítích. Vzhledem k současnosti, kdy „scroll“ a „swipe“ je naprosto samozřejmým pohybem, se tento přístup dá výhodně zohýbat pro spoustu příležitostí v reklamě, produktovém marketingu a brand buildingu.
Zdroj: webflow.com
Zdroj: feature.undp.org
2. Retro fonty
„Zase retro!“ Pocit déjà vu je na místě. Nicméně lidé se rádi vracejí k tomu, co dobře fungovalo dříve. Retro fonty tedy mohou ve čtenáři vzbudit „dávné“ emoce. Retro se cyklicky vrací a pravděpodobně vždy bude.
Zdroj: webflow.com
Zdroj: shutterstock.com
3. Neumorfismus
Flat design je král! Vše je ploché, hezky ladící oku a tak jednoduché. A jak víme, v jednoduchosti a klasickém plochém designu je síla. Aktuálně se mluví o nové éře tzv. neumorfismu, tedy kombinaci plochého (flat) designu a designu stínů s odlesky (skeumorfismus), které byly typické v pradávných dobách online prostředí kolem roku 2000.
Používání neumorfismu může být vizuálně zajímavé například pro doplňkové grafické prvky. Někteří design-blogeři dokonce doporučují tento přístup při tvorbě tlačítek a majoritních akčních prvků webu. Z hlediska UX to však nelze příliš doporučit, protože jde o nekontrastní prvek. Použití, zejména pro tlačítka, může být kontraproduktivní. Při vhodné aplikaci však neumorfismus může být zajímavý a oku lahodící designérský přístup, který působí neokoukaně.
Zdroj: dribbble.com/yulioferd
Zdroj: miro.medium.com
4. Tlumené barvy
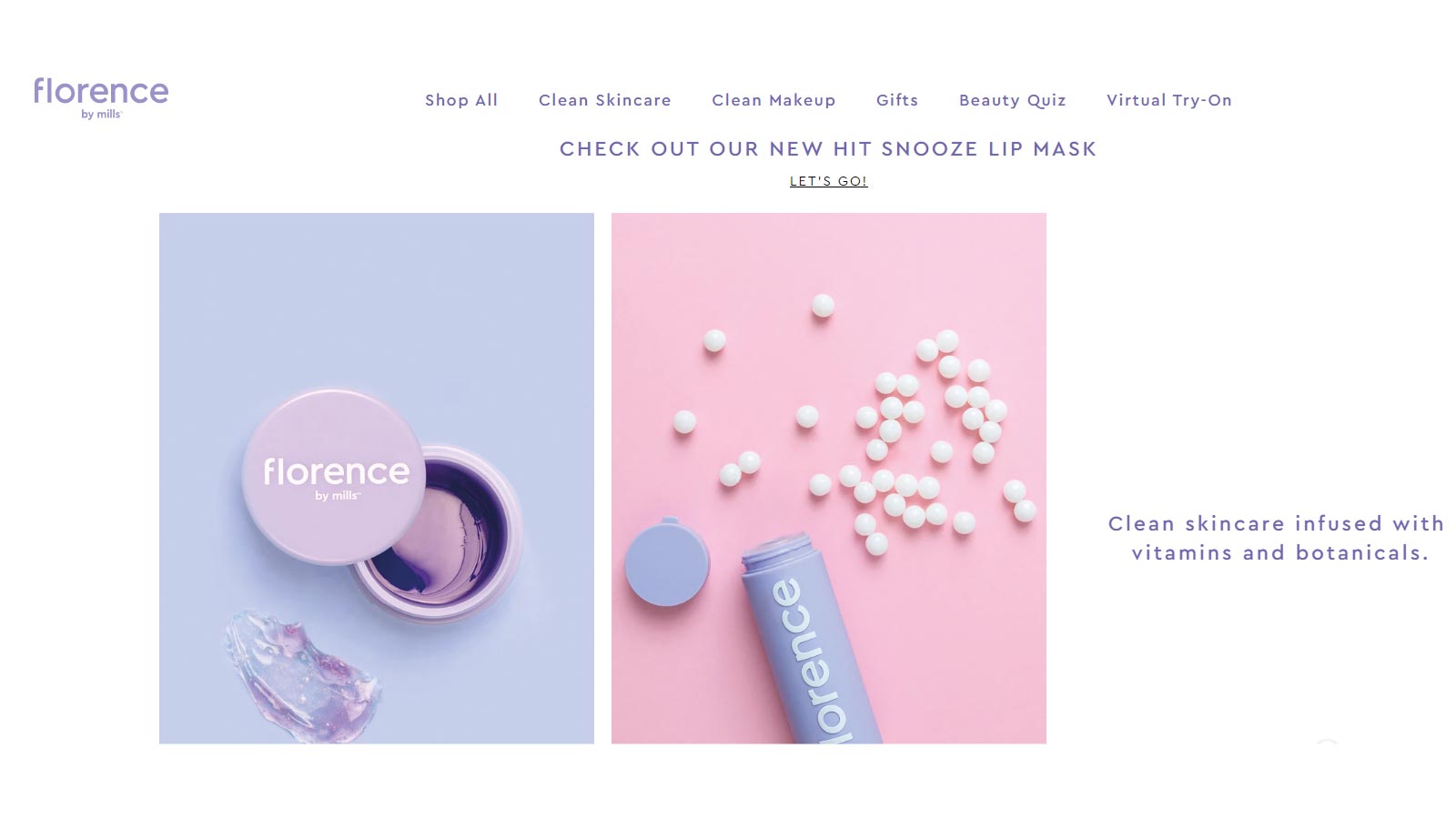
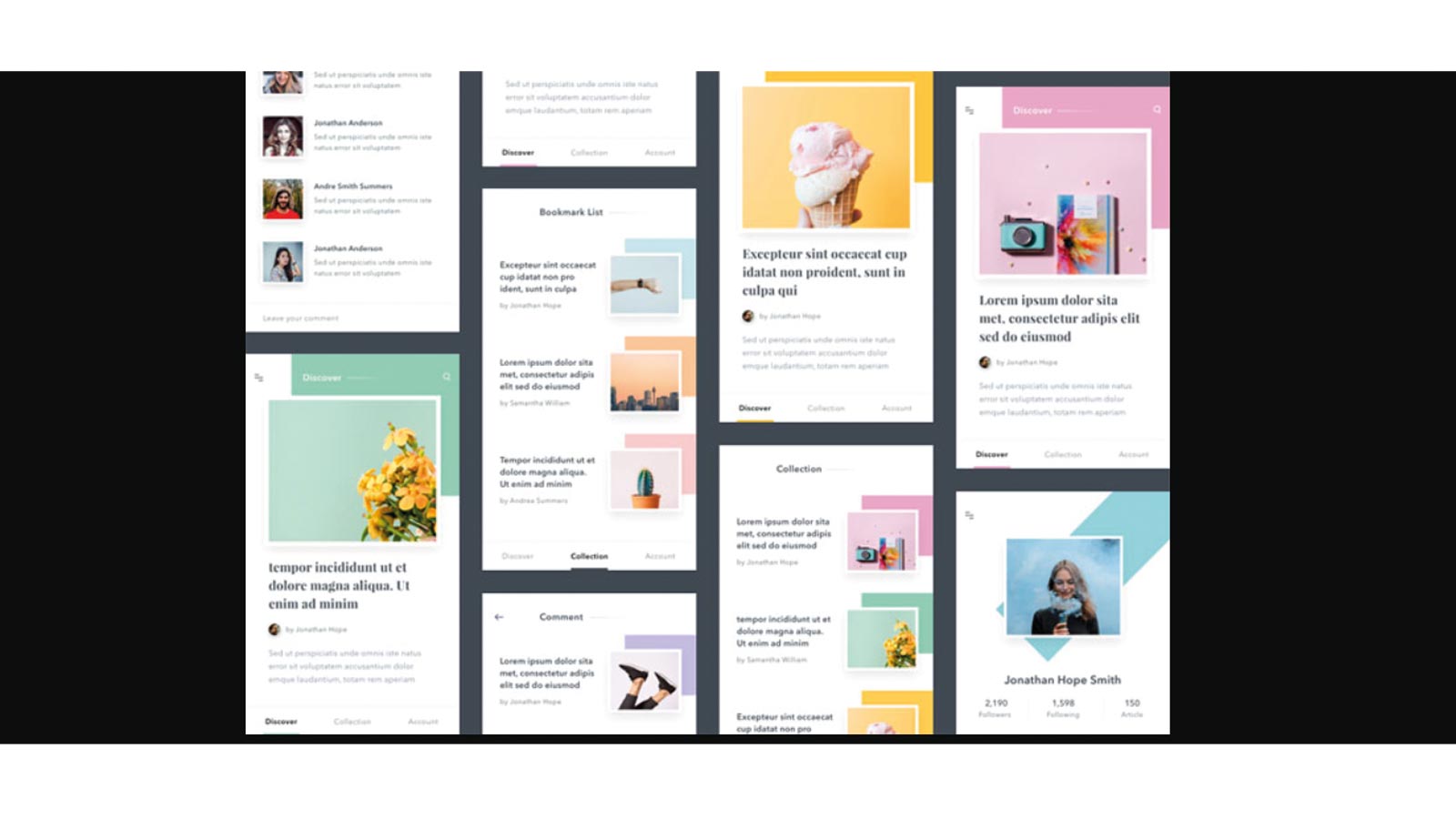
Pomocí barevných vjemů ovlivňujeme pocity diváka. Pro dlouhodobější udržitelnost aktuálnosti vašeho color codingu, se doporučují tlumené barvy, které mohou působit uklidňujícím, až konzervativním dojmem. Pokud budete vytvářet klíčový vizuál, můžete zkusit použít v převážné míře tlumené, nebo zemité barvy, v kvantitativním kontrastu s výraznější barvou. Hodí se to zejména v případě potřeby vzbudit dojem luxusu, stability, jistoty nebo elegance, kdy ale zároveň chcete zaujmout pozornost na určitý objekt.
Zdroj: florencebymills.com
Zdroj: designyourway.net
5. Volný prostor, čisté plochy
Nejen web by měl dýchat, ale i návštěvník webu by měl mít možnost se nadechnout mezi náporem informací, které mu chcete vizuálně sdělit. Platí to pro reklamní formáty, weby, e-shopy. Čistý, minimalistický design, velkorysé plochy, které obsah odlehčí, strukturovaný vizuál tak, aby byl dobře čitelný a divák se jednoduše zorientoval. Pro někoho může tento přístup působit až „roztahaně“, avšak zpětná vazba v podobě lepší čitelnosti se dostaví. Tento trend určitě není nový, nicméně trendem je v tomto přístupu v online designu pokračovat dál.
Zdroj: 3dfilaments.cz
Zdroj: romanstasa.cz
6. Dark Mode
Dark mode všeho možného existoval už za krále Klacka. V posledních několika letech se však invert bílé / černé nebo spíše světlé / tmavé objevuje v komerční sféře velmi často. Tmavý vzhled reklam, webů, appek a vizuálů může skvěle aktivovat různé požadované emoce: tajemno, luxus, dravost, eleganci. Můžete tak velmi dobře upozornit na novou produktovou linii, limitovanou sérii, sezónní kampaň apod.
Pokud váš brand obecně komunikuje „světle“, je zajímavé popřemýšlet o dark mode pro nějaké určité období nebo specifickou kampaň. Rozhodně tím zaujmete své stávající zákazníky / fanoušky a na ty potenciální můžete působit trendy.
Zdroj: apple.com
Zdroj: dribbble.com/samilbastas
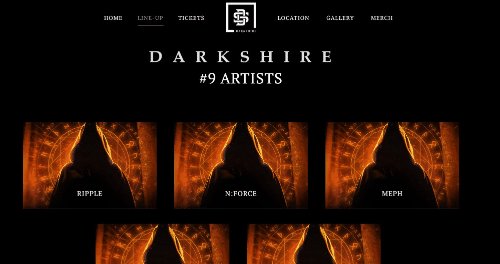
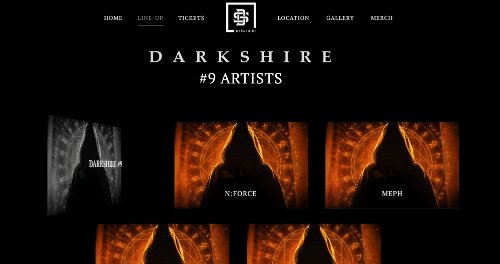
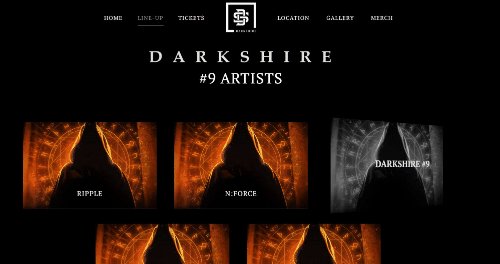
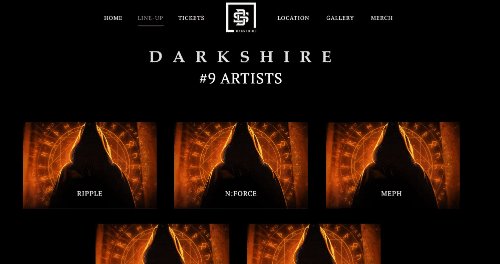
7. Dynamické efekty prvků na webu
Dynamické efekty mohou pomoci zdůraznit nějaké sdělení nebo prvek (nadpis, text, obrázek, tlačítko). Navíc hýbající se efekty jsou atraktivní pro oko návštěvníka a při scrollování webu slouží jako taková mini zábavička pro rozptýlení. Dobře vám poslouží různé fade-in animace, parallax effects, title highlights a další. V kombinaci s výše uvedenými trendy se dá jejich použití doporučit a budou dobře sloužit k zaujetí pozornosti návštěvníka webu.

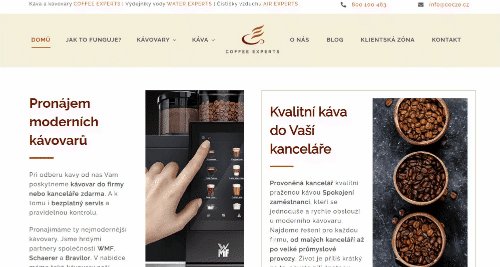
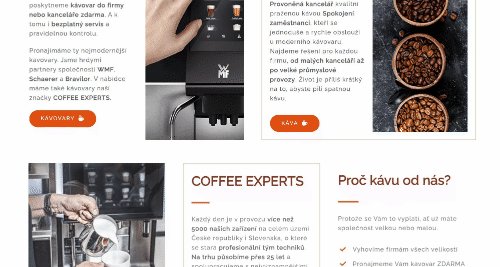
Zdroj: darkshire.cz

Zdroj: coffeeexperts.cz
Související články:
Kyoto, Japan
FOTKY - Kyoto, 2025
Osaka, Japan
FOTKY - Osaka, 2025
Hiroshima, Japan
FOTKY - Hiroshima, 2025
O autorovi: